728x90
반응형

이 전 글인 FCPX: 이동식 마커 설정하기를 보면 코드블럭이 존재한다. 근데 이 스킨이 코드블럭에 배경을 넣어주지 않는다. (왜그러는 것이냐..)

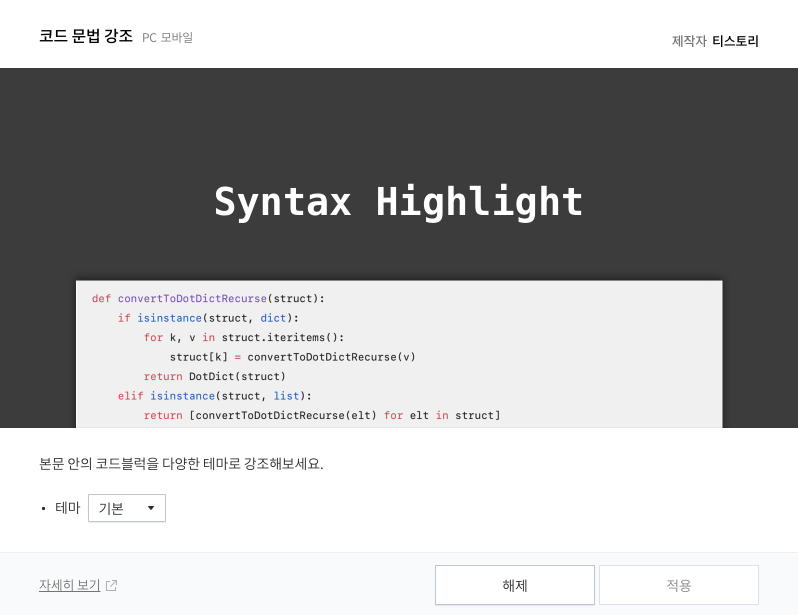
그래서 필자는 코드블럭의 HTML, CSS를 파려고 했다. 하지만, 티스토리의 플러그인에 '코드 문법 강조' 라는 것을 만들어 두었다. 이게 코드블럭의 색상을 바꾸는 것이다.

테마가 몇가지 있고 선택을하면 자동으로 적용이 된다.

필자는 테마를 기본으로 하고 적용하니 아래와 같이 나타났다. 아주아주 마음에 든다. 혹 필자와 같은 스킨을 쓰는데 코드블럭 색상이 맘에 안드는 경우, html과 css를 파지말고 쉽게 해결하자!

728x90
반응형
'IT&Tech > WEB' 카테고리의 다른 글
| 티스토리: Poster 목록 더보기 대신 숫자로 보기 (8) | 2021.02.14 |
|---|---|
| Apple M1 지원하는 Google Drive (0) | 2021.02.03 |
| 티스토리: 스킨 섬네일 비율 변경하기 for poster 스킨 (1) | 2021.01.18 |
| 데스크탑에서 Google Task를 앱으로 실행하는 법 (4) | 2020.11.30 |
| 한글폰트 종합세트 홈페이지 추천 (0) | 2020.08.20 |



