
티스토리에서 제공하는 POSTER 스킨이 깔끔하고 좋았다. 그런데, 섬네일 비율이 4:3이다...
모든 섬네일을 1:1로 만든 필자로썬 적잖은 충격이었다. 깔끔한 스킨을 찾았지만 4:3 비율로인해 기존 섬네일이 활용이 안될 정도였다.

이를 해결하기 위해 크롬 검사를 사용하여 찾아낸 성공기를 작성하고자 한다.
1. 검사도구를 통해 태그 위치를 찾는다.
아래 사진과 같이 이미지를 찾아보니 이미지가 264 x 200 으로 되어있다. html로 가서 264 x 200을 찾아 210 x 210으로 수정했다.

HTML로 와서 찾아보면 52줄, 247줄, 289줄 총 3개가 나오며 이 모든 걸 210 x 210으로 바꾸어준다.






2. 편집할 CSS를 추적해서 찾아준다.
위와 같이 편집한 후 새로고침을 하면 intrinsic은 210 x 210이 되었으나 사진은 찌그러져서 출력된다. 이를 해결하기 위해 CSS를 찾아들어가야 한다. 처음엔 img에 대한 CSS를 찾았다. 하지만 해답은 thum이란 이름을 갖은 CSS에 있었다.


찾아낸바론, CSS 899번줄의 overflow: hidden을 삭제해준다. 태그 앞 뒤로 /*와 */을 넣어주면 그 태그는 비활성화된다.
그리고 904~905dp 148px을 입력해주면 제대로 출력된다.


3. 포스팅 하단의 관련기사 또한 4:3을 수정해준다.
포스팅 내부 하단에도 관련기사들이 4:3이다. 이를 수정하기위해 CSS를 찾아 떠난다.
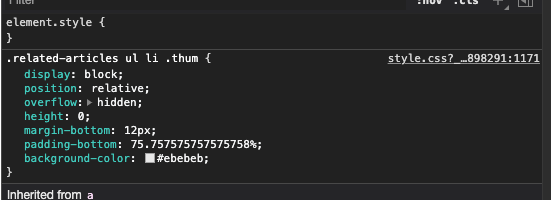
크롬의 검사도구를 선택하면 동일하게 thum을 가진 CSS 위치를 찾을 수 있다.


크롬 검사도구에서 padding-bottom값을 100%로 변경하면 아래와 같이 정사각형으로 제대로 나온다.
이렇게 나오기 위해서 HTML에 3개의 값을 210x210으로 바꾸어주어야 한다.

왜 4:3으로 섬네일의 비율을 정했는지는 모르겠지만, 다행이 수정하여 과거의 섬네일을 수정하는 일이 사라졌다.
혹 필자와 같은 난처한 상황이라면 좋은 메뉴얼이 되길 바란다.
'IT&Tech > WEB' 카테고리의 다른 글
| Apple M1 지원하는 Google Drive (0) | 2021.02.03 |
|---|---|
| 티스토리: 코드블럭 색상, 테마 바꾸기 (0) | 2021.01.25 |
| 데스크탑에서 Google Task를 앱으로 실행하는 법 (4) | 2020.11.30 |
| 한글폰트 종합세트 홈페이지 추천 (0) | 2020.08.20 |
| 생산성 앱 Notion(노션) 개인용 플랜 영구무료화 (0) | 2020.05.20 |



